我的在线音乐播放器(移动端)
分类: 实战案例 11525 46
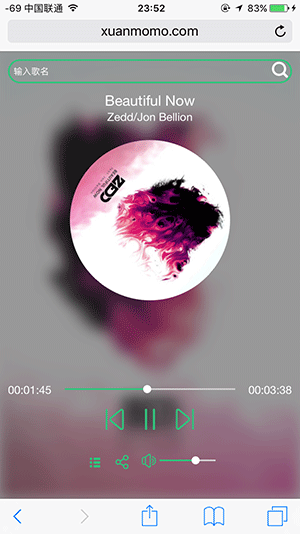
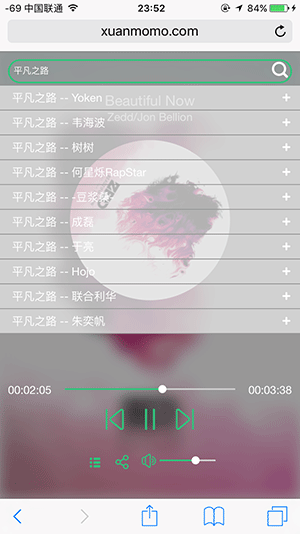
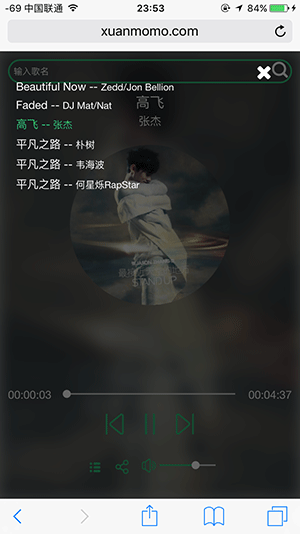
一个月不更新了,先来几张音乐播放器的效果图吧,歌词联动后边在搞了,rem还没搞好,羞羞羞,哈哈,微信浏览不能实现在线搜索,可以用浏览器打开



在线展示
css3滤镜
此次的背景用到了css3新增属性,用到的时候度娘才知道强大的滤镜,觉得菜鸟教程写的挺好的,在线教程地址:http://www.runoob.com/cssref/css3-pr-filter.html
笔记
HTML5音频标签,<audio src="https://www.xuanmo.xin/-/music/Beautiful%20Now.mp3">您当前浏览器版本过低,请更换浏览器!</audio>,标签内的文字只在不认识标签的低版本中显示
音频标签基本API:
play():播放
pause():暂停
obj.duration:总时间
obj.currentTime:当前时间
obj.volume:音量
obj.ended:是否播放完成(Boolean)
timeupdate事件,返回当前播放位置
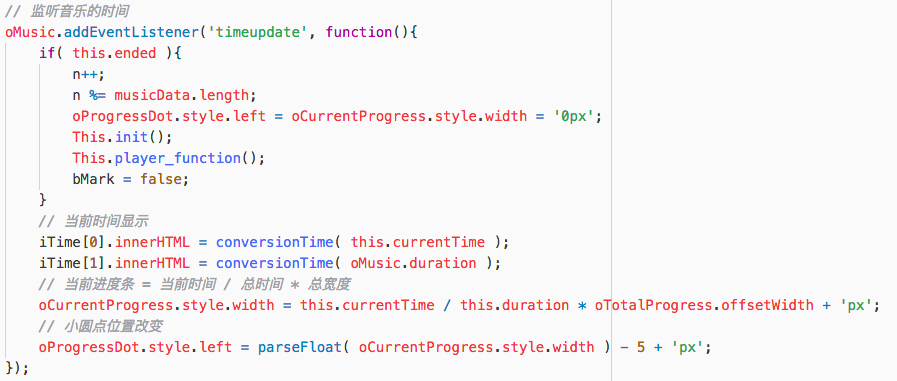
监听部分代码

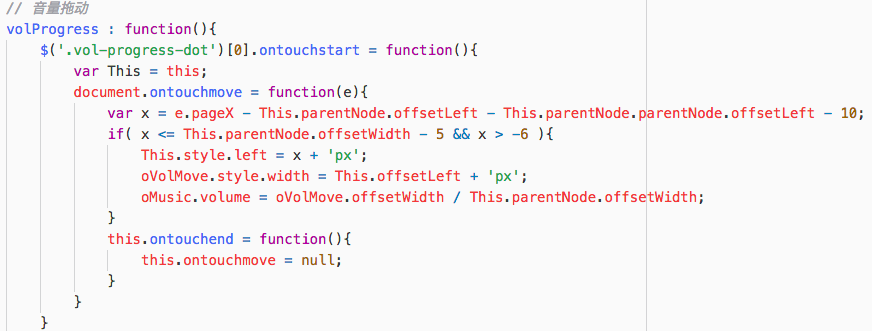
音量拖动代码

拖拽用到了touchstart/touchmove事件,只做了移动端的拖拽,进度条与音量,音量在移动端不起作用

共 46 条评论关于 “我的在线音乐播放器(移动端)”