wordpress文章添加多个点赞按钮
分类: WordPress 5727 12
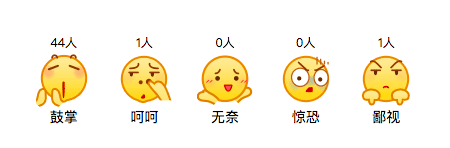
博客最开始用的是一个点赞按钮,只有赞没有踩,比较单一,于是给博客丰富了一下,加了5个状态的发表意见,如下图:

实现方式
functions.php
add_action( 'wp_ajax_xm_post_link', 'xm_post_link' );
add_action( 'wp_ajax_nopriv_xm_post_link', 'xm_post_link' );
function xm_set_post_link($id)
{
$count_key = 'xm_post_link';
// 获取自定义字段
$count = get_post_meta($id, $count_key, true);
// 判断自定义字段是否存在,不存在就添加一个
if ($count == '') {
delete_post_meta($id, $count_key);
add_post_meta($id, $count_key, array(
'very_good' => 0,
'good' => 0,
'commonly' => 0,
'bad' => 0,
'very_bad' => 0
));
}
}
// 数据请求更新到数据库
function xm_post_link()
{
$count_key = 'xm_post_link';
$id = $_POST['post_id'];
$key = $_POST['post_key'];
$count = get_post_meta($id, $count_key, true);
// 将请求到的数据和原来的数据进行合并
update_post_meta($id, $count_key, array_merge($count, array($key => $count[$key] + 1)));
echo $count[$key] + 1;
// 这里用的是wordpress的admin_ajax.php,需要加上die()结束,因为admin_ajax.php默认输出0
die();
}
html结构,随意
文章页面设置初始数据
<?php xm_set_post_link(get_the_ID()); ?>
<div class="link-wrap text-center<?php if(isset($_COOKIE['post_link_' . $post->ID])) echo ' active'; ?>">
<a
href="javascript:;"
class="inline-block link"
data-id="<?php the_ID(); ?>"
data-key='very_good'
>
<span class="block people">
<i class="people-num"><?php echo get_post_meta($post->ID, 'xm_post_link', true)['very_good']; ?></i>人
</span>
<img src="<?php bloginfo('template_url'); ?>/images/smilies/guzhang.gif" alt="">
<span class="block">鼓掌</span>
</a>
<a
href="javascript:;"
class="inline-block link"
data-id="<?php the_ID(); ?>"
data-key='good'
>
<span class="block people">
<i class="people-num"><?php echo get_post_meta($post->ID, 'xm_post_link', true)['good']; ?></i>人
</span>
<img src="<?php bloginfo('template_url'); ?>/images/smilies/koubi.gif" alt="">
<span class="block">呵呵</span>
</a>
<a
href="javascript:;"
class="inline-block link"
data-id="<?php the_ID(); ?>"
data-key='commonly'
>
<span class="block people">
<i class="people-num"><?php echo get_post_meta($post->ID, 'xm_post_link', true)['commonly']; ?></i>人
</span>
<img src="<?php bloginfo('template_url'); ?>/images/smilies/wunai.gif" alt="">
<span class="block">无奈</span>
</a>
<a
href="javascript:;"
class="inline-block link"
data-id="<?php the_ID(); ?>"
data-key='bad'
>
<span class="block people">
<i class="people-num"><?php echo get_post_meta($post->ID, 'xm_post_link', true)['bad']; ?></i>人
</span>
<img src="<?php bloginfo('template_url'); ?>/images/smilies/xia.gif" alt="">
<span class="block">惊恐</span>
</a>
<a
href="javascript:;"
class="inline-block link"
data-id="<?php the_ID(); ?>"
data-key='very_bad'
>
<span class="block people">
<i class="people-num"><?php echo get_post_meta($post->ID, 'xm_post_link', true)['very_bad']; ?></i>人
</span>
<img src="<?php bloginfo('template_url'); ?>/images/smilies/bishi.gif" alt="">
<span class="block">鄙视</span>
</a>
</div>
ajax请求数据,我这里用的jquery的ajax方法
$('.link-wrap .link').click(function() {
if ($('.link-wrap').hasClass('active')) {
alert('您已经发表意见了!');
} else {
var $this = $(this);
var d = new Date();
d.setHours(d.getHours() + (24 * 30));
document.cookie = 'post_link_' + $this.data('id') + '=active; expires=' + d.toGMTString();
$('.link-wrap').addClass('active');
$.ajax({
url: '<?php echo admin_url("admin-ajax.php"); ?>',
type: 'POST',
data: {
action: 'xm_post_link',
post_id: $this.data('id'),
post_key: $this.data('key'),
},
success: function(res) {
$this.find('.people-num').text(res);
}
});
}
});
get_post_meta($post_id, $key, $single)
$post_id 对应文章的id
$key 需要获取的对应文章某个自定义字段
$single 如果设置为 true,返回单个值。如果 false 或者没设置,则返回自定义字段的数组
wp_ajax_{$ACTION} 与 wp_ajax_nopriv_{$ACTION}
add_action( 'wp_ajax_xm_post_link', 'xm_post_link' );
add_action( 'wp_ajax_nopriv_xm_post_link', 'xm_post_link' );
wp_ajax_{$ACTION}(用户登录时执行的函数) 和 wp_ajax_nopriv_{$ACTION}(未登录时执行的函数),我这里登录与不登录都是一样,所以把两个函数直接绑定在一起了
注意 前端在发送ajax请求的时候,发送的数据必须带上action: 'xm_post_link'(自己注册的函数名字)
结语
写的不是很好,写一个这个功能我也是看了好久文档,php不是很熟悉,合并数据也花了不少时间,总体来说写这个功能还是学到一点东西,继续加油!

共 12 条评论关于 “wordpress文章添加多个点赞按钮”