Grid布局
分类: HTML/CSS 6050 10
介绍
CSS Grid可轻松构建复杂的Web设计。它的工作原理是将HTML元素转换为具有行和列的网格容器,以便将子元素放置在网格中所需的位置。
通过将元素的父级设置display: grid;转化为网格布局。
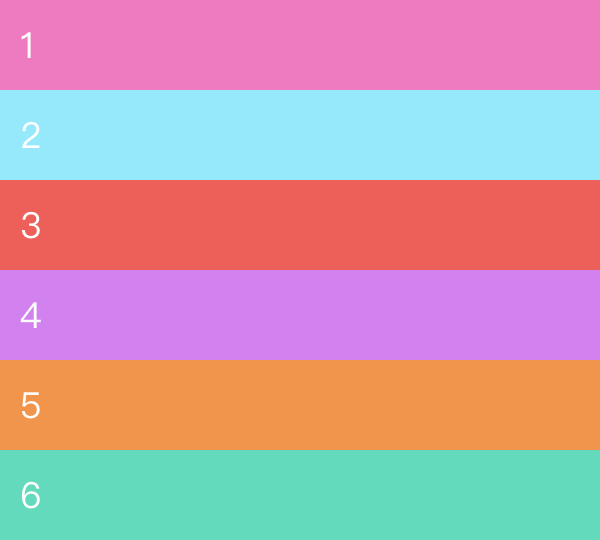
<div class="grid-wrap">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
.grid-wrap {
display: grid;
}

设置列
grid-template-columns 将网格划分为n列,并设置一个宽度,属性的参数数量就是划分为具体的多少列
.grid-wrap {
display: grid;
grid-template-columns: 50px 200px 80px;
}

设置行
grid-template-rows 设置网格的每一行的高度
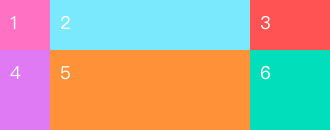
.grid-wrap {
display: grid;
grid-template-columns: 50px 200px 80px;
grid-template-rows: 50px 80px;
}

通过单位更改行和列的宽和高
fr 自适应单位,根据剩余的宽度分配所占比例
auto 将元素设置为自身的宽高
% 根据容器的宽和高去计算百分比
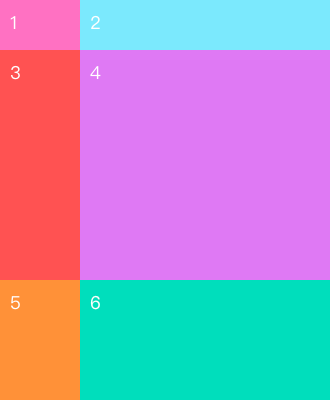
下边示例设置为2列3行,第一列为80px,第二列的宽度=容器总宽度-第一列宽度;第一行的高度为50px,第二行的高度=容器总高度-第一行高度-第三行高度,第三行高度为容器的30%
.grid-wrap {
display: grid;
grid-template-columns: 80px auto;
grid-template-rows: 50px 1fr 30%;
width: 330px;
height: 400px;
}

设置每列与每行之间的空隙
grid-column-gap 设置每列之间的空隙
grid-row-gap 设置每行之间的空隙
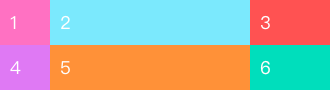
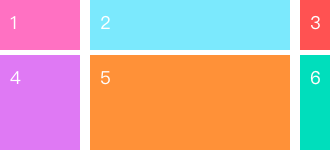
.grid-wrap {
display: grid;
grid-template-columns: 80px 200px 1fr;
grid-template-rows: 50px 1fr;
grid-column-gap: 10px;
grid-row-gap: 5px;
width: 330px;
height: 150px;
}

未完...

共 10 条评论关于 “Grid布局”