css3 box-reflect属性
分类: HTML/CSS 4386 2
取值:
direction:
above:倒影想上方;
below:倒影在下方;
left:倒影在左边;
right:倒影在右边。
offset:
可用单位:px 百分比
mask-box-image:
none:无遮罩图像
url:使用绝对或相对地址指定遮罩图像;
linear-gradient:使用线性渐变创建遮罩图像;
radial-gradient:使用径向(放射性)渐变创建遮罩图像;
repeating-linear-gradient:使用重复的线性渐变创建背遮罩像;
repeating-radial-gradient:使用重复的径向(放射性)渐变创建遮罩图像。
示例:
-webkit-box-reflect: below 3px -webkit-linear-gradient(transparent,transparent 40%,rgba(255,255,255,.6));
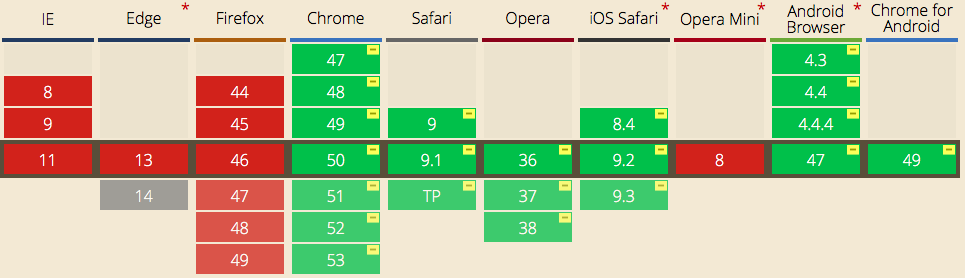
各浏览器兼容支持情况:


共 2 条评论关于 “css3 box-reflect属性”