【主题】Nuxtjs + WordPress主题使用说明
分类: 主题使用 37791 222
简介
我的博客一直是用的 wordpress 做的后台,主题已经换了好几版了,学到 vue 的时候,用 vue 做了一个主题,但是不能 SEO,所以采用 vue 的服务端渲染来做了一版,也是对服务端渲染做一下学习,也就是目前的页面,源码已经放在我的GitHub上了,相对于之前的主题配置,这次有点不一样,稍微麻烦一点,这次是属于前后端分离,也就是前端需要单独部署,WordPress 只作为内容发布管理平台,不参与任何渲染工作,渲染工作由 Nuxtjs 完成。
流量有限,用本主题的站点可留言或者私信,可开启 avatar 头像加速。
部署
所需环境准备
- php 环境推荐 7.0+
- Nodejs 推荐 14+
源码相关
建议直接 clone 一份源码在本地,修改之后再推到服务器,这样可以在本地先改好,能正常运行跑一下流程
源码地址:https://github.com/D-xuanmo/Nuxtjs-Wordpress
小程序版源码:https://github.com/D-xuanmo/blog-miniprogram-wordpress
所有图标:https://www.xuanmo.xin/iconfont
QQ 群:809825850
如果想要更换主体风格可以编辑 assets/scss/variable.scss 文件中的 $color-theme 变量即可
主题已集成 highlight.js 代码高亮,目前只引入了部分语言,如需要支持其他语言,可自行在此文件替换 文件地址
友链链接管理使用说明:https://www.xuanmo.xin/details/3900
安装 Nodejs 环境,如果 Nodejs 环境已有可以忽略这一步
- 需要在服务器安装 node 环境,需要大于 14,文档 node 版本为
16.0.0推荐的版本,使用 wget 命令下载 Node.js 安装包,目录可以放在 root 目录,具体随意。该安装包是编译好的文件,解压之后,在 bin 文件夹中就已存在 node 和 npm,无需重复编译。wget https://nodejs.org/dist/v16.0.0/node-v16.0.0-linux-x64.tar.xz - 解压文件
tar xvf node-v16.0.0-linux-x64.tar.xz - 创建软链接,使 node 和 npm 命令全局有效。通过创建软链接的方法,使得在任意目录下都可以直接使用 node 和 npm 命令。
ln -s /root/node-v16.0.0-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v16.0.0-linux-x64/bin/npm /usr/local/bin/npm - 到此已经安装完成,使用
node -v查看 node 版本,使用npm -v查看版本号,如果出现正确版本号则安装成功,更多安装文档查看:https://help.aliyun.com/document_detail/50775.html?spm=5176.doc25426.6.655.kn1mB7
使用 npm 安装其他的全局命令
npm i -g yarn pm2 这条命令是全局安装 yarn 和 pm2(如果安装比较慢,可以使用淘宝镜像安装,npm i -g yarn pm2 --registry=https://registry.npmmirror.com,后续的安装都可以加上这个),如果执行了这一步操作,提示 command not found: yarn 或者 command not found: pm2 ,可以使用下边两条命令:
ln -s /root/node-v16.0.0-linux-x64/bin/yarn /usr/local/bin/yarn
ln -s /root/node-v16.0.0-linux-x64/bin/pm2 /usr/local/bin/pm2运行项目
- 将源码目录下的
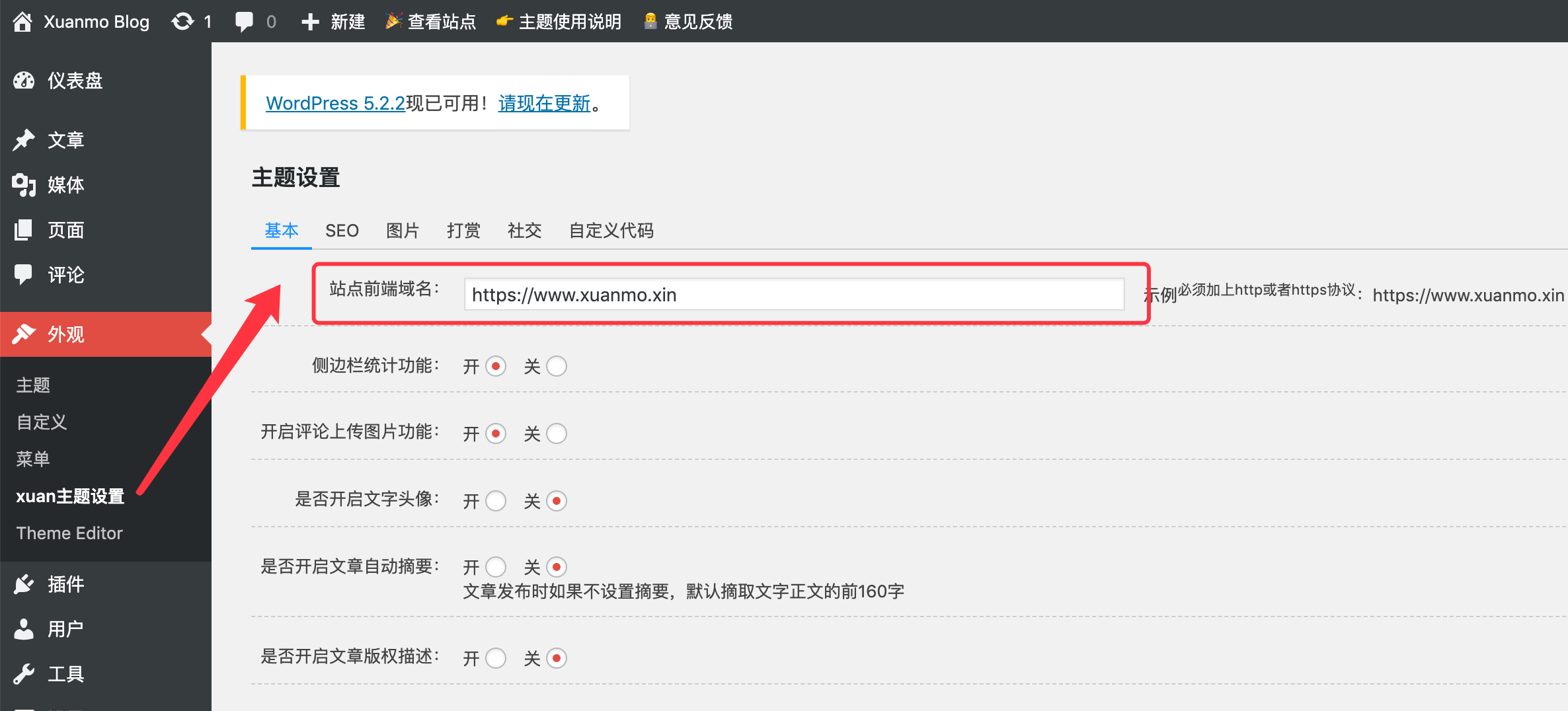
service放入 WordPress 主题目录wp-content/theme/下,并启用此主题,进入Nuxtjs主题设置,启用本主题之后,会在外观菜单下加入一个子菜单,将站点前端域名设置为 WordPress 访问地址,确保http://{domain}/wp-json能有正确的数据,所有 WordPress 接口都是在这个虚拟目录下;如果访问报错可以尝试在后台设置=>固定链接设置为数字型;

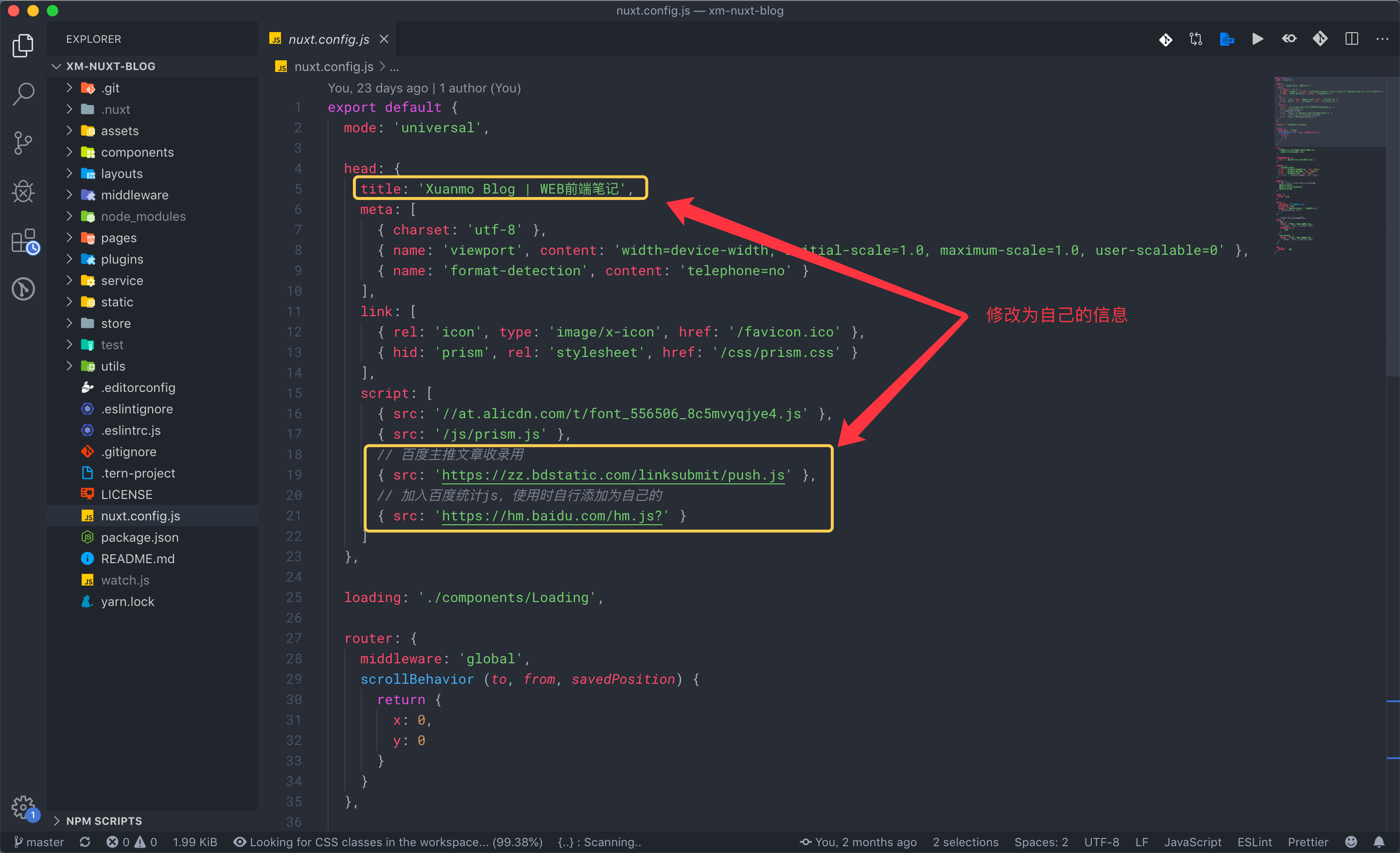
- 修改项目的一些配置,改为自己的信息,如下截图,这一步不是必选的,可以安装完成之后在修改:

- 将源码整个文件夹上传到服务器的网站根目录即可,使用命令行工具进入到此目录,执行
yarn命令,这一步是安装项目所需要的依赖文件,如果比较慢可以使用这个命令yarn --registry=https://registry.npmmirror.com; - 依赖安装完成之后,执行
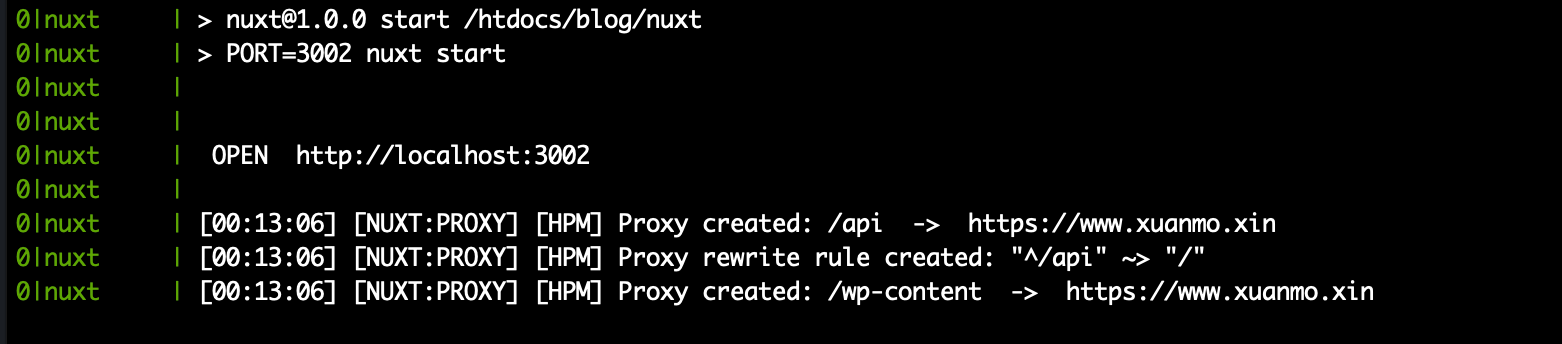
yarn dev,如果能出现以下截图代表能够正常运行项目,然后用自己的域名或者 IP 访问 3000 端口,这里需要服务器配置放行 3000 端口,如果能够正常访问按ctrl+c退出即可;

- 使用
yarn pm2这条命令去运行项目并开启文件更改自动重载项目,pm2 是 Nodejs 的一个守护进程,使用pm2 logs可查看日志,至此通过http://domain:3000就能正常访问了,更多说明查看https://segmentfault.com/a/1190000012774650

- 使用
pm2 save保存当前的应用列表,使用pm2 startup开机自动启动
使用 Nginx 或者 Apache 做反向代理
到现在这一步为止都需要加上一个端口才能访问到项目,这并不是我们需要的,我们需要用 80 或者 443 去访问,所以需要用 nginx 做代理,这一步需要自己了解一下 nginx 配置,以下是我的配置文件:
Tips:先到数据库找到WordPress的表wp_options,修改siteurl和home字段,值改为http://{你的域名}:3002端口,因为后续WordPress只会作为一个CMS管理系统,如果不理解欢迎留言或者联系我的QQ
- 使用 nginx 启动一个端口,用于代替之前的 WordPress 访问端口;
# wordpress
server {
listen 3002;
server_name xuanmo.xin;
root /htdocs/blog;
location / {
index index.php index.html index.htm;
try_files $uri $uri/ /index.php?q=$uri&$args;
}
location ~ \.php$ {
try_files $uri =404;
include /etc/nginx/fastcgi.conf; # 一般此文件在nginx目录下
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}- 使用 nginx 监听 80 或者 443 端口去代理 Nuxt 服务,如果成功配置就到这里结束了,80 端口配置删除 ssl 证书相关的东西即可
server {
listen 80;
listen 443;
server_name www.xuanmo.xin xuanmo.xin;
# 引入证书文件开始
ssl on;
ssl_certificate /etc/xxx.pem;
ssl_certificate_key /etc/xxx.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# 引入证书文件结束
location / {
# 这里是每次访问域名将请求转发到3000端口
proxy_pass http://127.0.0.1:3000;
}
# 下边两个是代理wordpress的一些服务
location /wp-json {
proxy_pass http://127.0.0.1:3002/wp-json;
}
location /wp-content {
proxy_pass http://127.0.0.1:3002/wp-content;
}
}常用命令
node -v查看 nodejs 版本npm -v查看 npm 版本npm i -g yarn使用 npm 全局安装 yarnyarn安装项目依赖yarn dev启动 nuxt 开发模式,关闭终端或者使用ctrl+c就会终止,用于查看项目是否能正常启动pm2 logs查看实时 pm2 日志,比如 nuxt 目录的文件有更改时,可以查看打包进度yarn pm2使用 pm2 启动 nuxt 服务,并监听目录更改重新打包项目,注:每次服务器重启之后需要再次进入到 nuxt 项目目录执行此命令,如果设置了开机启动则不用重新执行pm2 save保存当前应用列表pm2 startup设置开机自启
主题设置说明
- 导航栏 logo 比例
120px*40px - 首页 banner 大图尺寸比例
710px*320px,小图尺寸比例180px*100px - 文章列表缩略图的比例
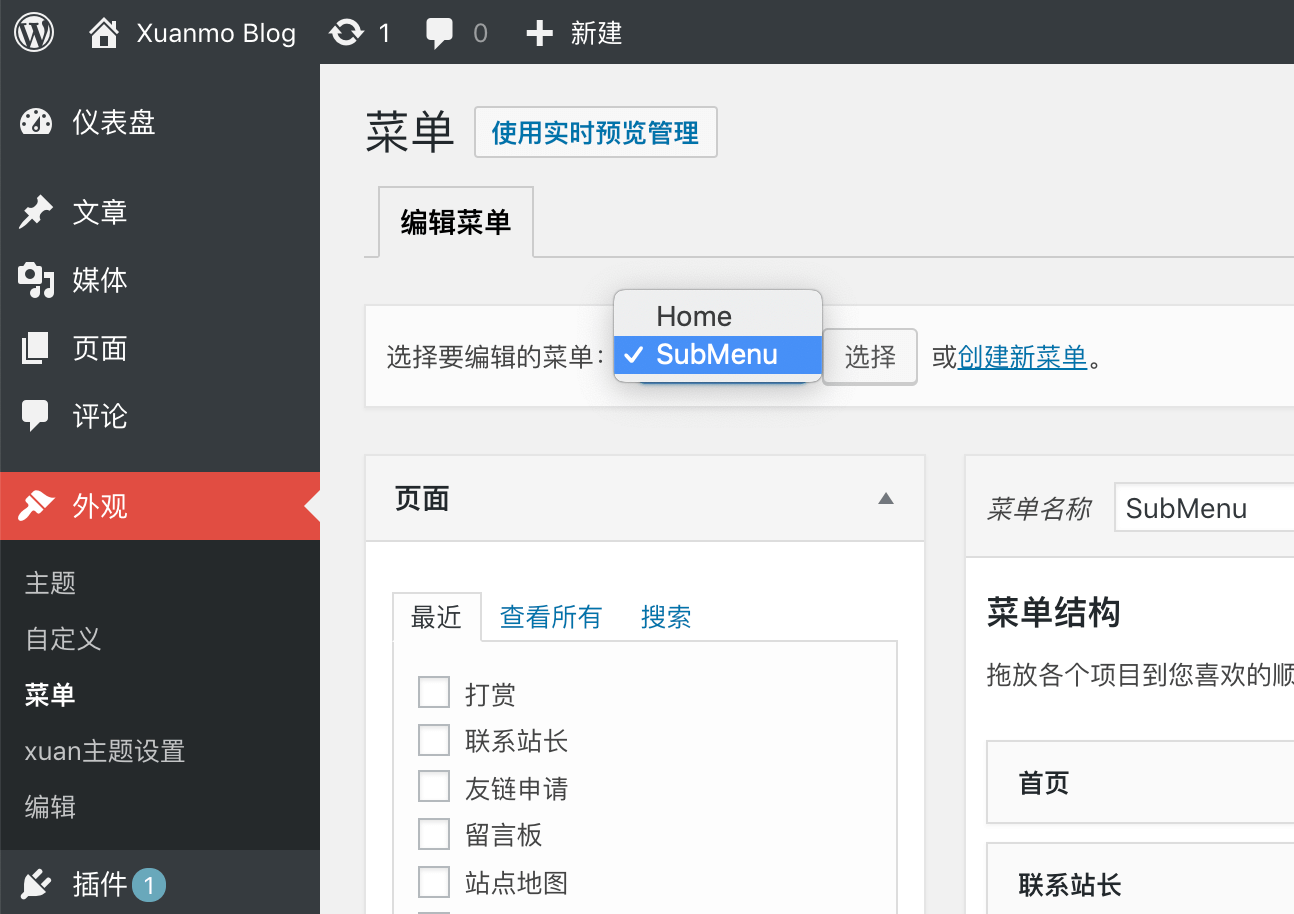
260px*145px - 站点总导航的菜单名称为
Home,如果不是这个将获取不到菜单,网站底部菜单名字为SubMenu

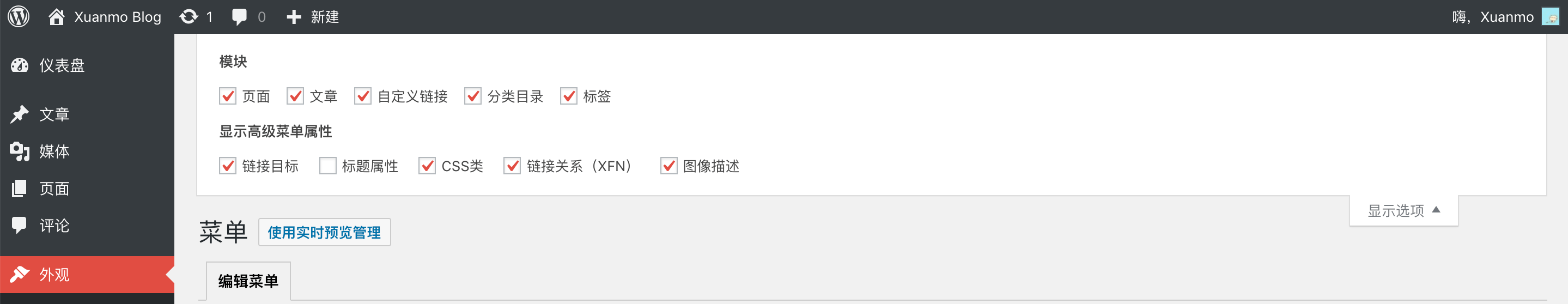
- 菜单前边的图标名字在菜单设置中的 css 类选项,如果没有显示此选项将右上角的显示选项展开,打开 css 类即可


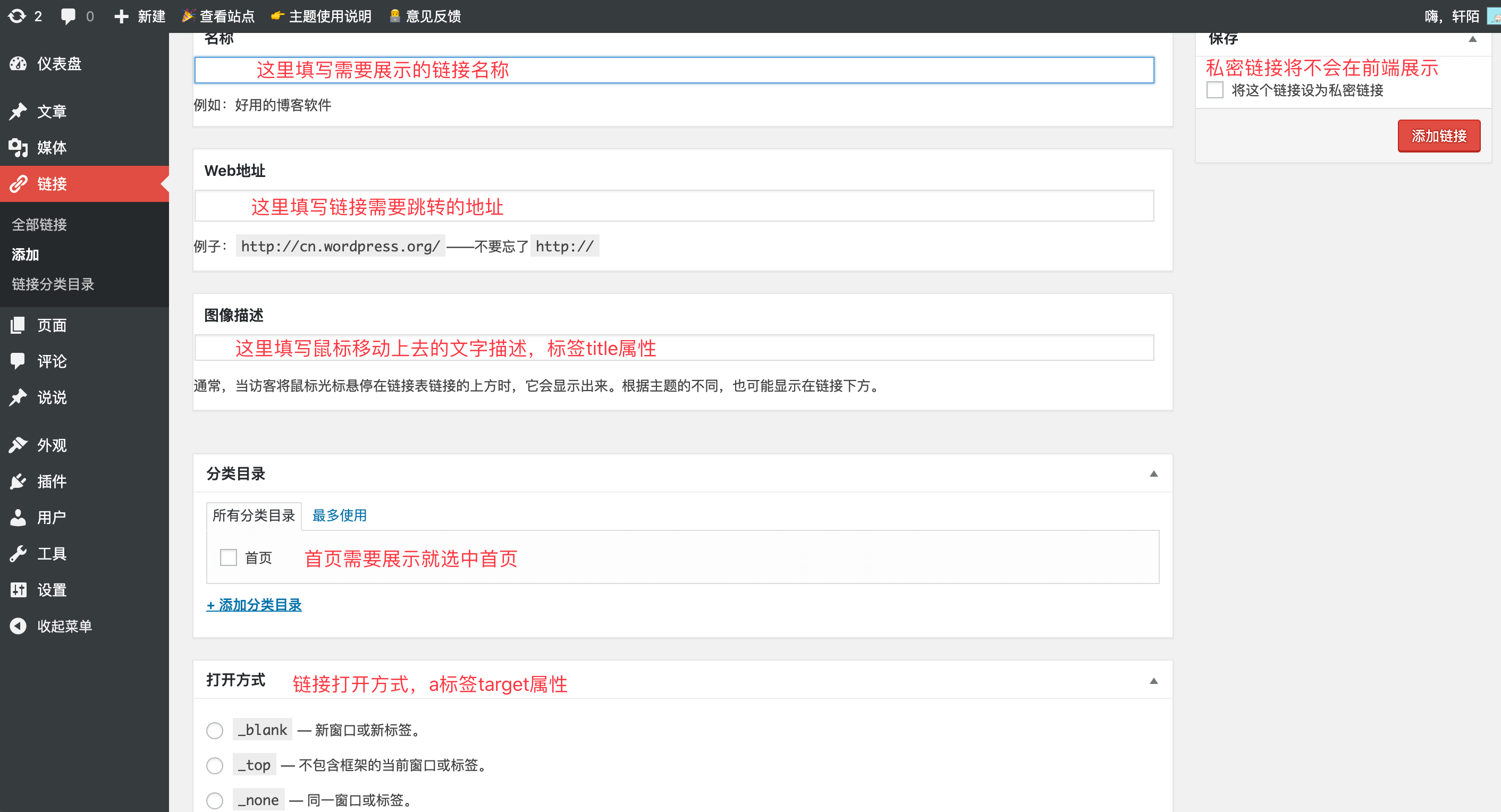
- 首页友情链接在后台链接管理添加一个分类,命名为首页即可,后续添加的链接只要关联此分类即可在首页看见

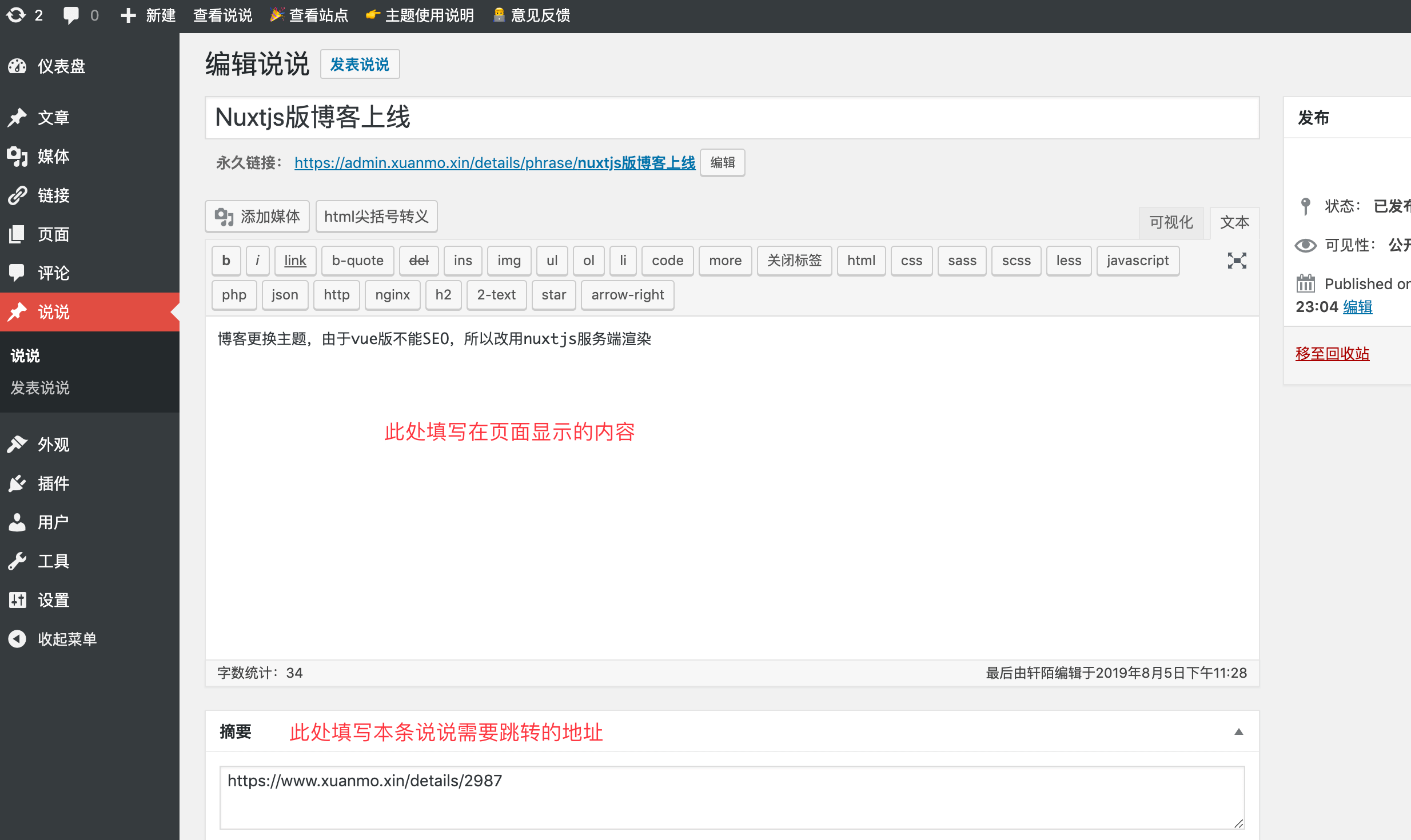
- 说说功能在后台添加即可,如果本条说说需要添加链接,在摘要处填入链接即可,说说访问地址
http://domain/phrase

nuxt 目录说明
static 所有需要在根目录访问的文件可以存放在这里,相当于网站根目录,举个栗子,/static/favicon.ico 会被映射到网站根目录 https://www.xuanmo.xin/favicon.ico
结语
如果有遇见什么问题可以在文章下留言或者在 GitHub 上提交 issue,QQ 联系我也可以,文档可能写的有点绕,我第一次配置的时候花了 2 天时间才搞定,确实对于刚开始没接触过有点绕。如果觉得主题还可以欢迎给我一个 star🤓

共 222 条评论关于 “【主题】Nuxtjs + WordPress主题使用说明”