【主题】我的Vue-WordPress-REST-API主题成功上线
分类: 主题使用 16507 58
这个主题已经不再维护,因为是spa页面,不利于SEO,感兴趣的朋友可以看我现在博客这版代码,是Wordpress-Rest-Api+Vue的服务端渲染Nuxtjs做的,可以SEO。https://github.com/D-xuanmo/xm-nuxtjs-wordpress
主题摘要
1.全站ajax;
2.整体颜色采用白色+灰色+蓝色;
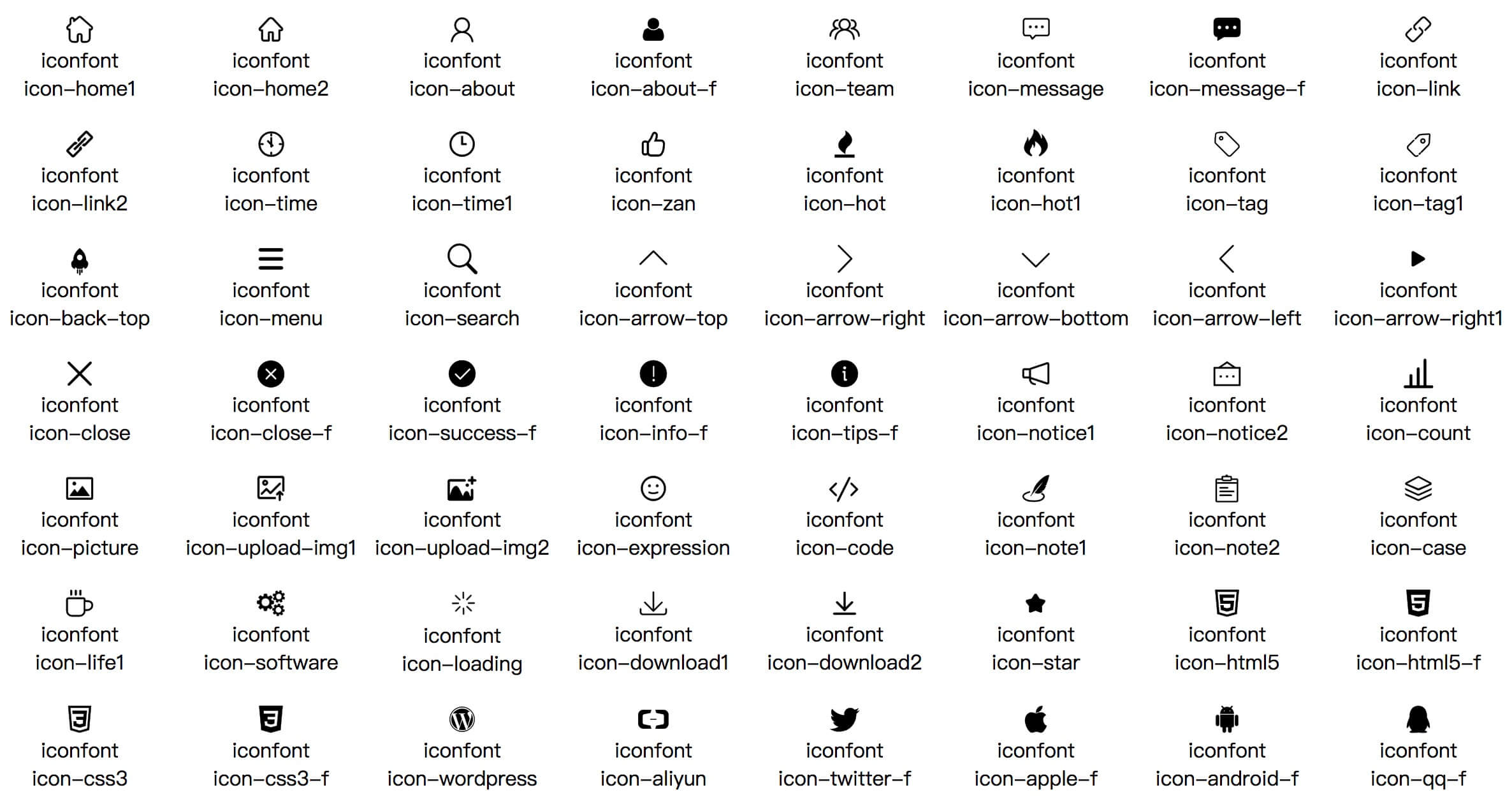
3.主题目前支持65个字体图标,图标命名规则:[图标标识]-[图标名]-[方向]-[是否实心],实心和描线图标区别方式用f(fill)区分,比如:icon-css3-f(实心)icon-css3(描线),具体可以访问此链接查看:https://www.xuanmo.xin/-/iconfont.php

使用说明
想要使用的小伙伴可以在GitHub下载源码:https://github.com/D-xuanmo/xm-vue-wordpress-theme
主题使用需要注意的几点如下:
1.wordpress需要开rest-api,通过https://www.xuanmo.xin/wp-json验证是否开启rest-api服务,把我的域名换成自己的,有内容则可以使用主题;如果出现404,可在仪表盘=>设置=>固定链接设置,选择数字型;
2.下载的源码,直接把xm-vue-theme文件夹传到主题目录即可;
3.头像设置在后台仪表盘=>用户=>我的个人资料上传即可;
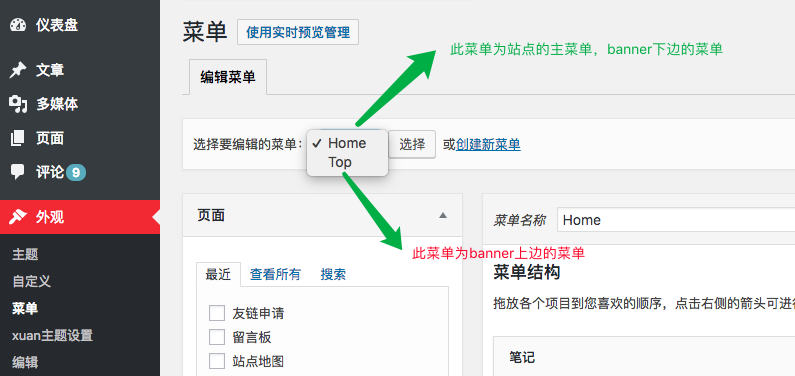
4.菜单的设置,菜单名称一定要和截图名称一样,菜单的数量有两个或以上会出现下拉选择框,不然请求不到数据:

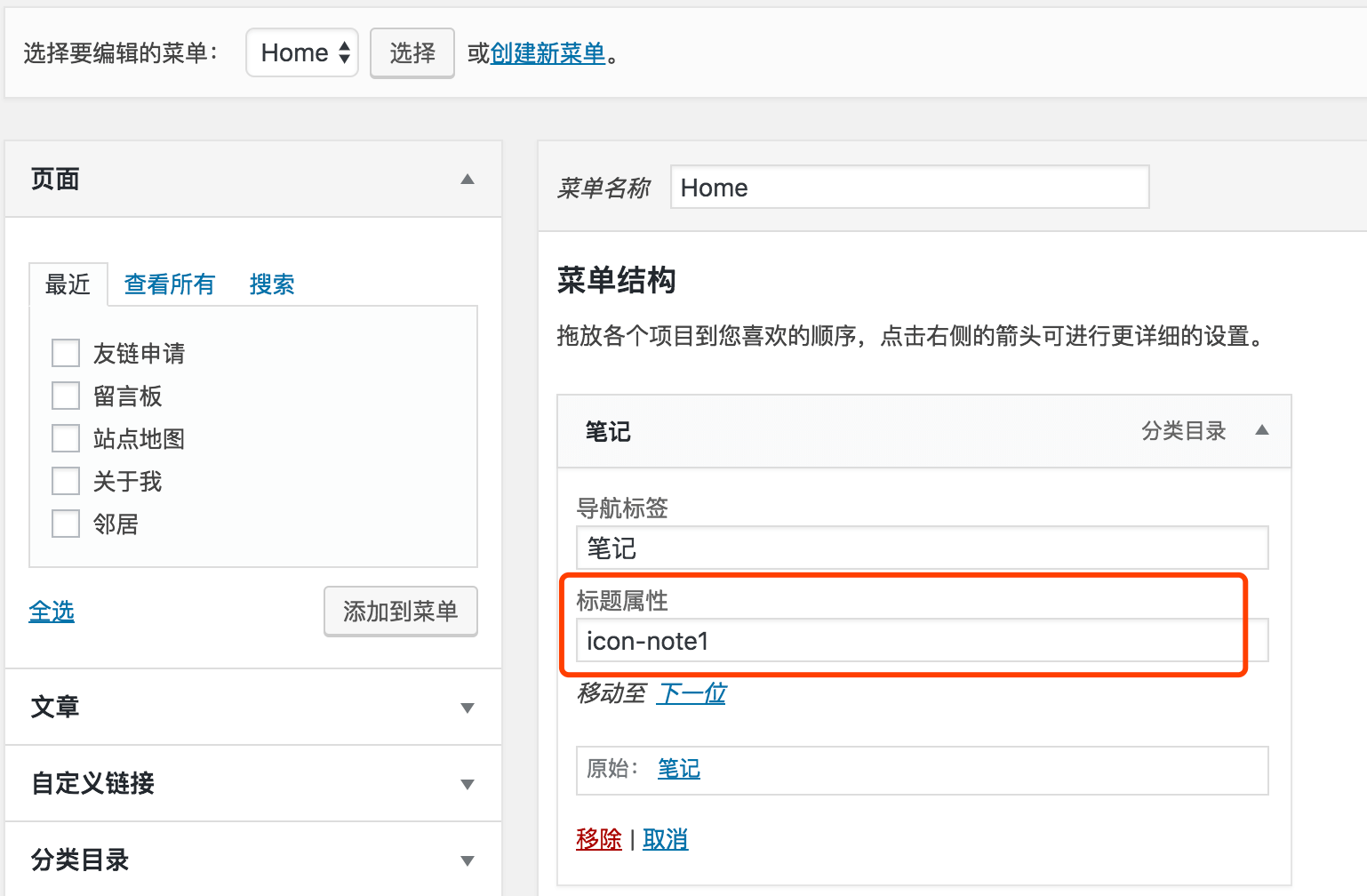
5.非必选:菜单图标选择菜单的标题属性填入字体图标class名即可,iconfont不用填写:

一些废话
这款主题是在学习完vue后的第一个实战项目,文档、视频看的在多不如实际写一遍项目来的直接,通过这个主题也是把vue的一些门道摸到了,自己也收获了不少的东西,vuex也不在那么迷茫...
欢迎使用我上一款主题的小伙伴用我现在的这款主题,当然也还存在一些bug,我暂时还没有测试出来,也欢迎在使用的过程中把遇见的问题反馈给我,在此谢过,当前主题没有上款主题功能丰富,其他的功能会后续添加进来。
技术栈
前端:Vue全家桶+ES6
后台:php+wordpress-rest-api+自定义扩展接口
未实现功能
1.评论列表数据的优化,SEO优化,页面动画,懒加载...
2.音乐播放器
3.其他不知道的功能
结尾
写这款主题也是筹备了很久,在wordpress数据接口方面花了不少时间,wordpress文档写的也不全面,度娘也没有给出有用的信息,最后都是通过google找到了想要的答案,等过了这段时间是要好好做一下笔记了。
以前总是在下班回家的路上想,我要写个什么什么主题,也想好了写完主题要说什么话,现在要写的时候却不知道该说些什么,说了一大堆废话,暂时就这些吧^_^

共 58 条评论关于 “【主题】我的Vue-WordPress-REST-API主题成功上线”