- 当前标签:demo

实战案例 5.5秒给你画个八卦图
css3与js结合实现动画,两边的圆形利用before/after两个伪元素制作,省去两个标签 DEMO展示
2016-06-02 02:33:22 4695 7 24
阅读详情


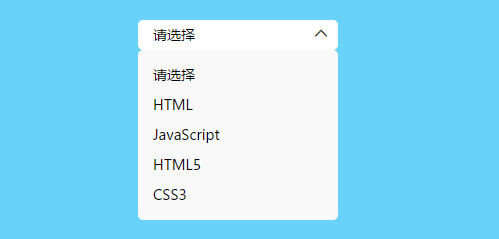
实战案例 JavaScript+div实现select下拉菜单功能
select的默认样式比较不好看,处理起来也并不是很方便,所以我们可以自己利用其他的标签来做一个,替代select,方法有很多,我的做法欢迎大家指出不好的地方。 附上源码: <div id="box"> <p>请选择 &nbsp;</p> <
2016-05-02 23:35:11 4269 0 8
阅读详情实战案例 利用after伪类做一个自适应居中导航
:after伪类,在元素内容之后添加内容 实现原理:导航的子元素使用inline-block行间块级元素,父元素设置text-align:justify;在为此父元素添加after伪类,并设置为inline-block,给出宽度width:100%;这一步是用after撑开父元素,从而达到两端对齐的导航
2016-04-26 01:04:04 3824 1 8
阅读详情- 1
- 2
最新评论
哈撒给
评:【主题】Nuxtjs + WordPress主题使用说明请问docker部署的wp怎么安装呀
四五设计网
评:主题设置 – 友情链接管理使用说明现在换友情链接的人也不多了
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬你这个邮件回复是咋搞的?我也去搞一个
丢塔网
评:目前在做的事情(组件库 + 低代码)需要像你学习啊,做个有计划的人
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬这个、、、是个有计划的人呐
疾风
评:【主题】Nuxtjs + WordPress主题使用说明嗯嗯 用这个模式的话,wordprees安装的插件还有效吗
疾风
评:【主题】Nuxtjs + WordPress主题使用说明这种前后端分离的二次开发,是不是难度变大了 ?都是调用的 wp的api吗
咸鱼
评:博客小程序版正式发布小程序不支持回复呀,简洁美观,大佬666
梦
评:友情链接嗯,不弄网站了。
梦
评:友情链接https://www.dreamcs6.com/ 本站点最近要下线了,麻烦删除本站点友链