
- 当前频道:HTML/CSS


HTML/CSS CSS3 新增文本属性
text-overflow 定义文本溢出时所做的事,结合white-space、overflow属性一同使用,分别有3个值: clip:超出时裁剪文本 ellipsis:超出时显示省略号 inherit: 各浏览器兼容图 word-break

HTML/CSS CSS3 text-shadow属性
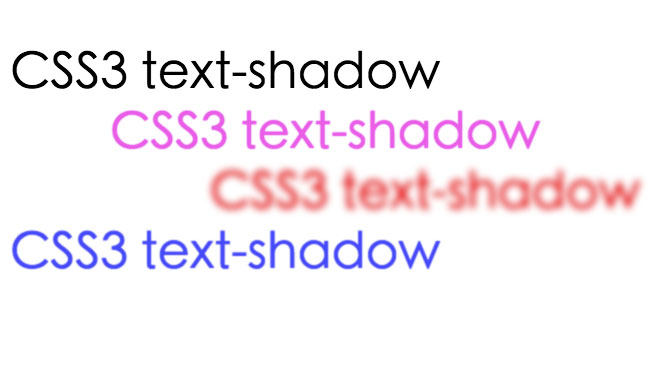
text-shadow复合属性 css3新增文本属性,给文本做修饰的,属性的值可跟多组,用逗号隔开。 语法:text-shadow: h-shadow v-shadow blur color。 h-shadow:水平方向偏移; v-shadow:垂直方向偏移;  
HTML/CSS css3 animation动画属性
animation复合属性 animation-name: 规定动画名称; animation-duration: 动画执行完成所需时间,单位s; animation-timing-function: 动画运动曲线,默认为ease; animation-delay: 规定是否延迟执行,默认为0; animation-i

HTML/CSS HTML5 Video标签笔记
autoplay:媒体加载完成自动播放,标签属性 controls:显示播放控件,标签属性 loop:循环播放,标签属性 currentTime:当前播放时间,单位:秒 currentSrc:返回当前媒体文件URL duration:媒体总时间 ended:媒体是否已经播放完,Boolean inittalTime:返
HTML/CSS css3 过渡transition属性
transition是css3新增属性,可不用JavaScript、jQuery、flash等实现一些动画,以下为个人笔记: transition:简写属性,一共4个值; transition-property:css属性名,width、height...; transi

HTML/CSS 让盒子在网页中居中的方法
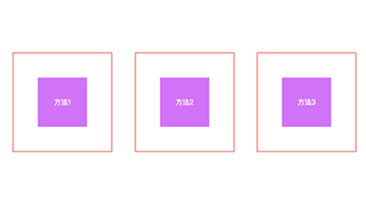
让一个盒子居中的几种方法,通过绝对定位实现,会跟着浏览器窗口的缩放不断调整位置,一直居中 通过绝对定位,定位时上边距与左边距都给50%,在利用margin减去当前盒子的一半宽度与高度 .box{ position: absolute; top: 50%; left: 50%; width: 100px; height:
- 1
- 2
- 3
最新评论
哈撒给
评:【主题】Nuxtjs + WordPress主题使用说明请问docker部署的wp怎么安装呀
四五设计网
评:主题设置 – 友情链接管理使用说明现在换友情链接的人也不多了
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬你这个邮件回复是咋搞的?我也去搞一个
丢塔网
评:目前在做的事情(组件库 + 低代码)需要像你学习啊,做个有计划的人
丢塔网
评:目前在做的事情(组件库 + 低代码)大佬这个、、、是个有计划的人呐
疾风
评:【主题】Nuxtjs + WordPress主题使用说明嗯嗯 用这个模式的话,wordprees安装的插件还有效吗
疾风
评:【主题】Nuxtjs + WordPress主题使用说明这种前后端分离的二次开发,是不是难度变大了 ?都是调用的 wp的api吗
咸鱼
评:博客小程序版正式发布小程序不支持回复呀,简洁美观,大佬666
梦
评:友情链接嗯,不弄网站了。
梦
评:友情链接https://www.dreamcs6.com/ 本站点最近要下线了,麻烦删除本站点友链